Effortless book discovery
Personalized reading, redefined for book lovers

I designed Mosaic because I was frustrated with the user experience of Goodreads and other prominent book apps that made book discovery feel like a chore.
Goal
The goal of Mosaic is to provide readers with a personalized and engaging platform that simplifies book discovery, tracks reading progress, and fosters a vibrant reading community through recommendations, social interactions, and e-reader integrations.
Problem
Many readers, like myself, find it challenging to discover books that align with their interests. Existing apps often feel cluttered and impersonal, making it difficult to efficiently manage one’s reading journey and connect with like-minded readers. Mosaic aims to solve this by offering a streamlined, intuitive experience that personalizes book recommendations and encourages community engagement.
Target Audience
Avid readers and book enthusiasts who seek a more personalized, intuitive way to discover, track, and share books, as well as those looking to engage with a like-minded reading community.
In designing Mosaic, I empathized with readers’ frustrations, defined key pain points in book discovery, ideated solutions to improve personalization and user experience, developed prototypes to bring the concept to life, and tested the app with users to refine and optimize the design.
Understanding the user
I kicked things off by diving deep into user research—conducting interviews and gathering insights to understand what potential readers truly wanted from a book app. Since this was a side project, I interviewed friends and family. From there, I created detailed user personas that represented our key audiences and helped define clear goal and problem statements. To map out the user experience, I developed user journey maps that pinpointed pain points and opportunities, ensuring that every design decision was user-focused from the start.
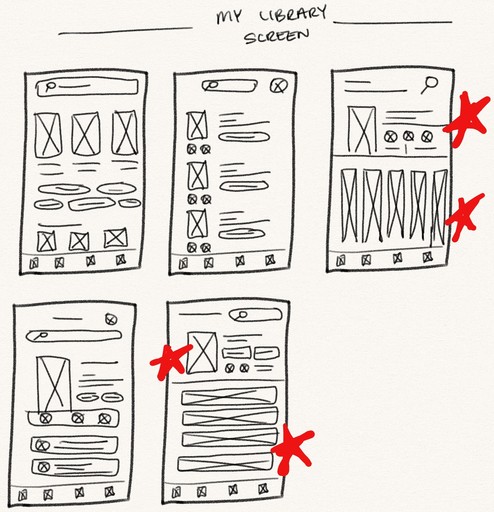
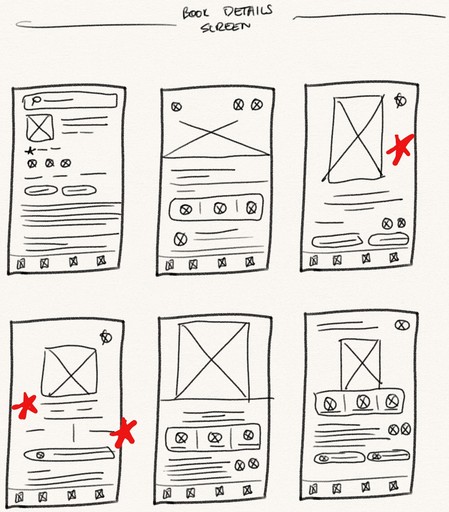
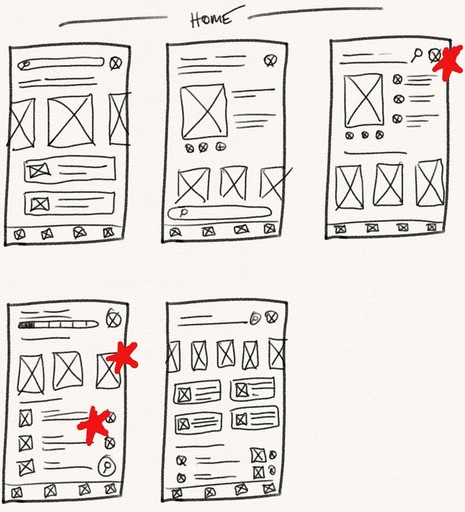
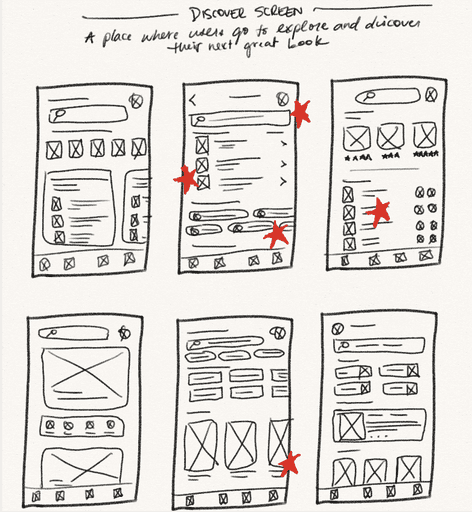
Starting the design
Armed with user insights, I moved to the drawing board—literally. I sketched out initial ideas on paper, transforming them into digital wireframes that captured the basic structure of the app. I then built low-fidelity prototypes to bring these ideas to life and put them through usability studies with real users. Their feedback was invaluable in refining the design early, so I could iterate before jumping to high-fidelity work.
Refining the design
Once I had a solid foundation, I leveled up the design—turning wireframes into polished mockups and a high-fidelity prototype that closely resembled the final product. I conducted thorough accessibility checks to ensure the design was usable for all audiences, addressing things like contrast, font size, and navigation simplicity. I didn’t stop there, though. I ran another round of testing, fine-tuning every detail until the app was both beautiful and functional.
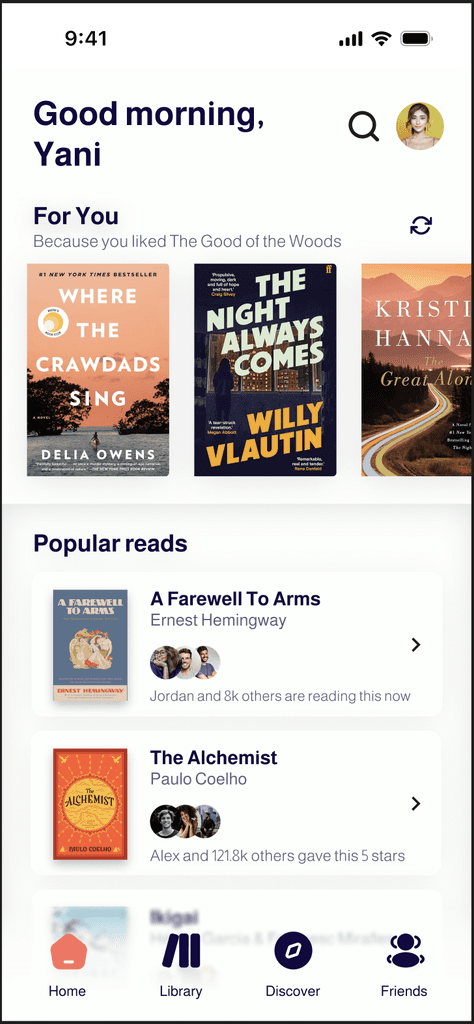
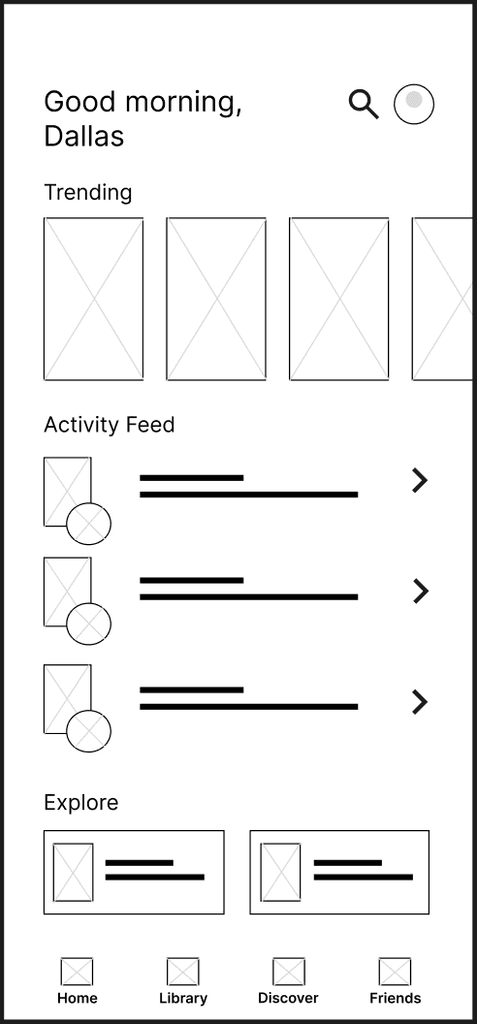
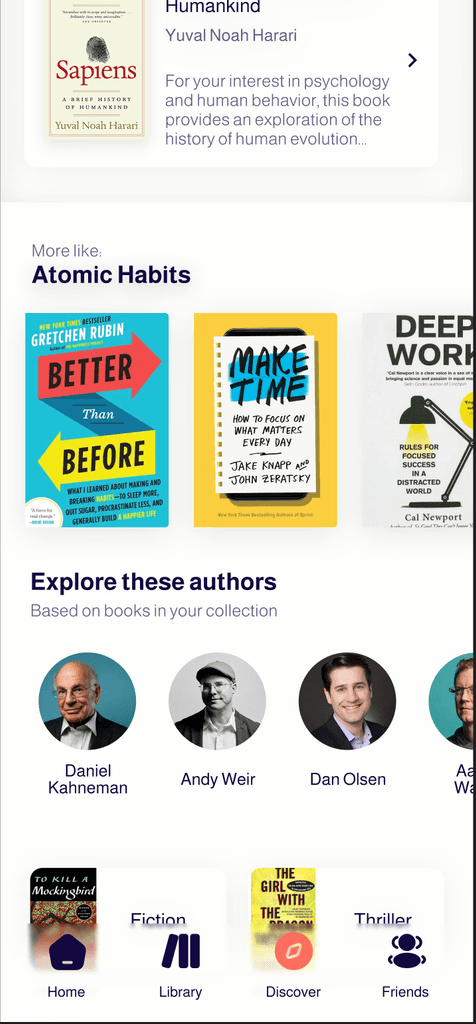
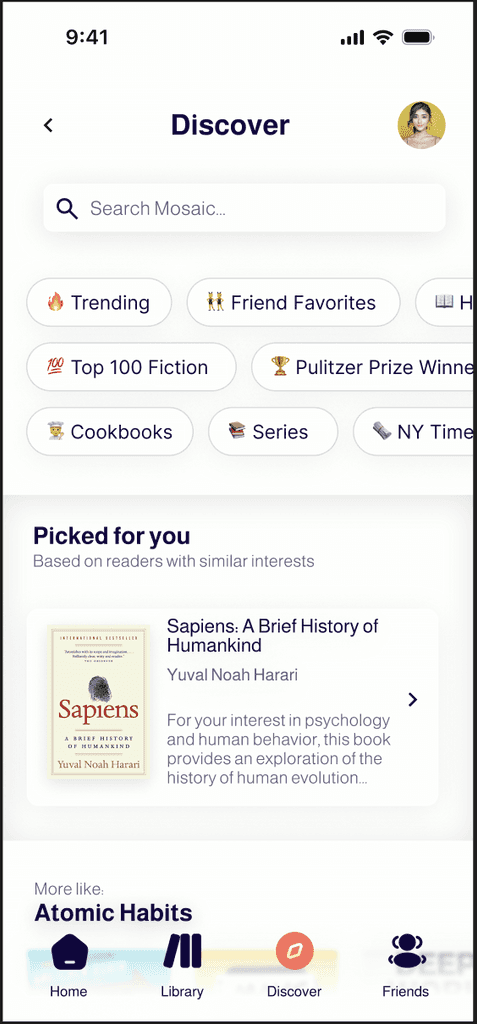
Mosaic’s UX was crafted to make book discovery effortless, with intuitive navigation and personalized recommendations front and center. Every interaction is designed to guide users smoothly through curated suggestions, ensuring they spend less time searching and more time enjoying their next great read.
Intelligent Recommendations
Mosaic’s UX serves up personalized book suggestions based on your interests, reading history, and the activity of others with similar tastes, making it easy to discover new books that resonate with you.
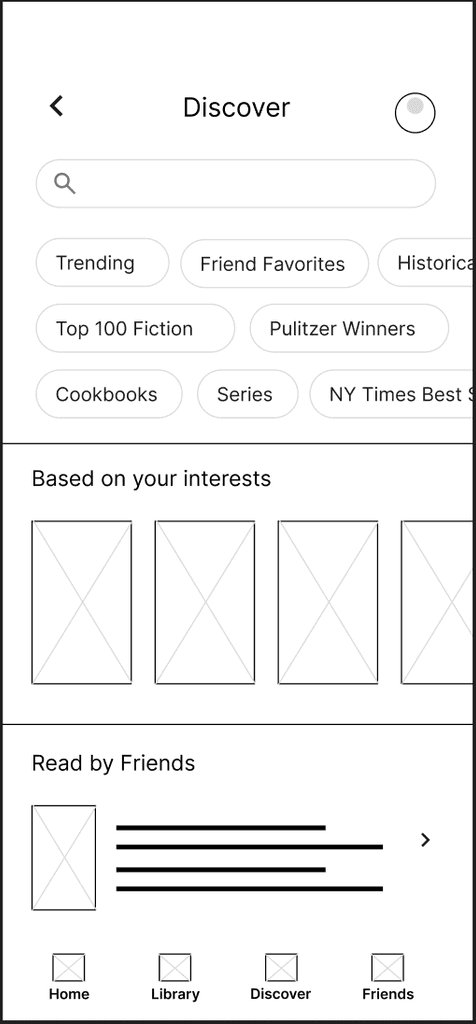
Rich Discovery
The app’s discovery feature offers curated book and author lists tailored to your preferences, along with an intuitive search function that helps you find exactly what you’re looking for, whether it’s a hidden gem or a popular bestseller.
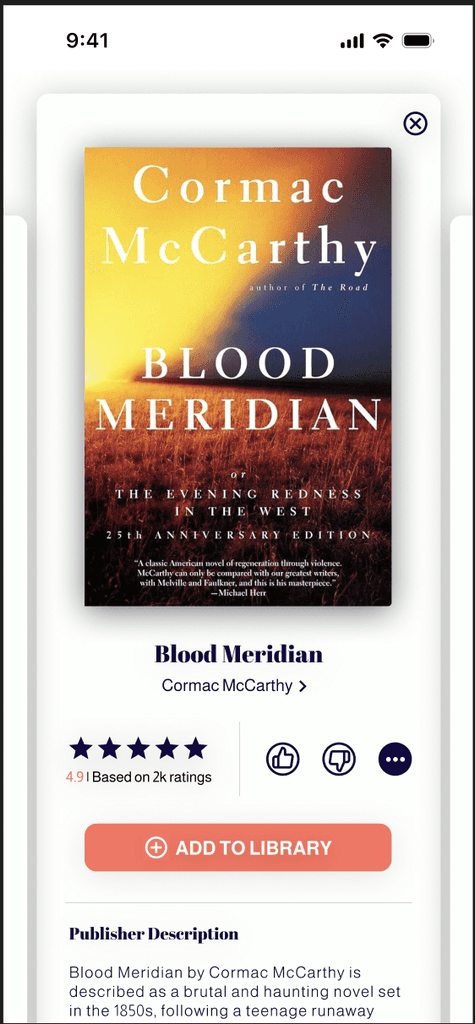
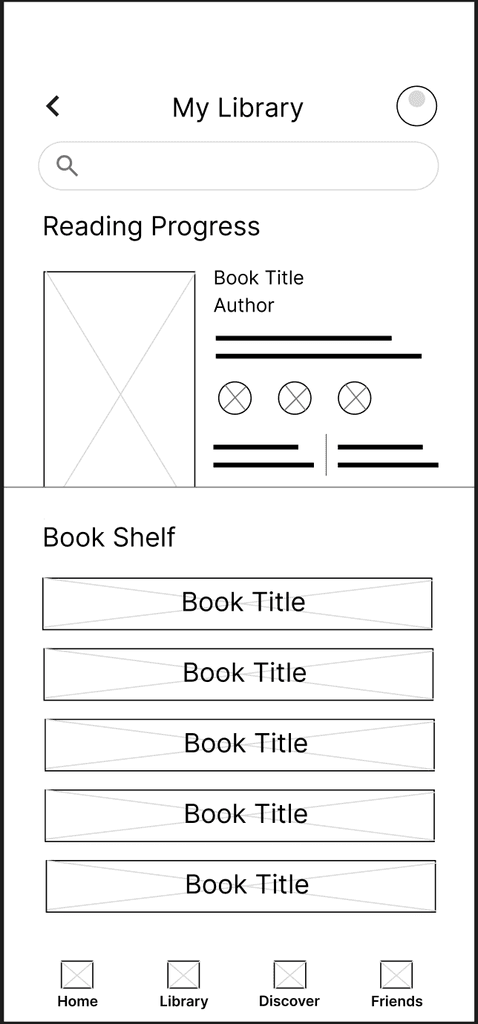
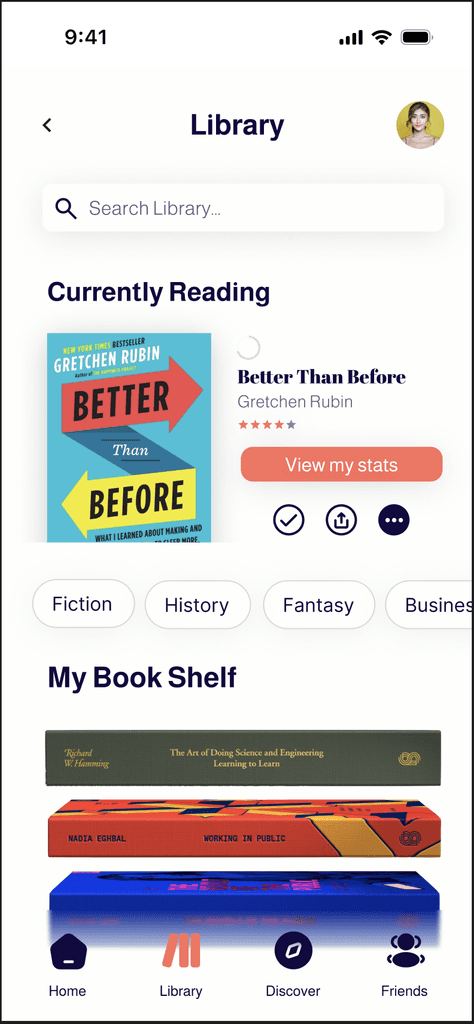
Personal Library
The Library feature lets users collect and organize books just like a bookshelf—whether they’re planning to read them, keep them for later, or simply for keepsakes. Users can also track their reading progress, leave reviews, and share thoughts on the books they’ve finished.
Mosaic sharpened my user-centered design skills, strengthened my problem-solving, and reinforced the importance of iteration and accessibility in creating intuitive, engaging experiences.
Refined Design Process
This project sharpened my end-to-end design skills, from user research and prototyping to high-fidelity mockups and usability testing.
Mastered User-Centered Design
By focusing on real user pain points and needs, I developed a solution that makes book discovery seamless and enjoyable.
Strengthened Problem-Solving Skills
I faced and solved complex challenges, including creating an intuitive recommendation system and balancing functionality with aesthetic design.
Improved Collaboration
Through feedback loops with users and testing iterations, I learned the value of continuous collaboration and iteration.
Improved Accessibility Knowledge
This project also deepened my understanding of accessibility, ensuring the app could be used and enjoyed by everyone.